Quels éléments sont nécessaires pour créer une liste non ordonnée ?

Pour créer une liste non ordonnée, nous aurons besoin d’un élément ul (pour « unordered list » ou « unordered list » en français) qui représentera la liste elle-même, ainsi qu’un élément li (« list element » ou « list element ») à chaque nouvel élément de la liste.
Quelle balise est utilisée pour créer une liste ordonnée ? : l’élément de la liste ordonnée. L’élément HTML représente une liste ordonnée. Les éléments d’une telle liste sont généralement affichés avec un indicateur ordinal qui peut être sous la forme de chiffres, de lettres, de chiffres romains ou de points.
Pourquoi Est-il important d’avoir un code HTML valide ?
Plusieurs avantages à éditer un code HTML propre : être utilisable par tous (facile à améliorer, à modifier) avoir un site internet avec des règles standardisées et accessibles. simplifie les opérations de maintenance.
Comment s’assurer que notre code HTML est valide ?
Pour garantir le même affichage sur différentes plateformes, le W3C a développé un validateur HTML. Accessible via l’adresse : http://validator.w3.org/, il vous permet de valider la structure de votre page Web. L’outil de validation multi-pages du W3C vous permet de valider plusieurs pages HTML à la fois.
Pourquoi Faut-il vérifier que ses pages HTML sont valides ?
L’utilisation d’une page HTML ou XHTML valide permet, une fois mise à jour, de détecter très rapidement les erreurs de syntaxe, les balises non fermées, etc.
Quels sont les éléments HTML nécessaires pour créer une liste de définition ?
Vous pouvez créer une liste de description (ou de définition) à l’aide de balises HTML. Contrairement aux autres listes ci-dessus, les éléments de celle-ci ne seront pas définissables par l’élément HTML.
Quelle est la balise utiliser pour ajouter une liste avec des numéros ?
HTML et CSS Une liste est délimitée par des balises et si c’est une liste ordonnée ou par et si c’est une liste non ordonnée.
Quelle balise permet de créer une liste à puce non ordonnée ?
L’élément HTML représente une liste d’éléments sans ordre particulier. Il est généralement représenté par une liste à puces.
Quelle balise permet de créer une liste à puce non ordonnée ?
L’élément HTML représente une liste d’éléments sans ordre particulier. Il est généralement représenté par une liste à puces.
Quel est le rôle de la balise li ?
L’élément HTML li> est utilisé pour représenter un élément dans une liste. Il doit être contenu dans un élément parent : une liste ordonnée (), une liste non ordonnée () ou un menu ().
Comment faire une liste à puce en HTML ?
Vous connaissez probablement les listes à puces HTML, celles qui vous permettent d’organiser le contenu de vos sites Web. Pour créer une liste à puces, pas de science-fiction, il suffit d’ouvrir une balise et d’insérer les différentes entrées dans les balises.
Comment être en position 0 ?

Comment optimiser une page pour la position 0 ?
- Travaillez votre optimisation sur la page.
- Répondez brièvement à la demande, moins de 90 mots.
- Créez des pages de contenu riches – le contenu essentiel.
- Organisez votre texte avec des balises hn.
- Répondez à des questions similaires ou complémentaires.
Quels éléments HTML sont nécessaires pour obtenir la position 0 ? Les balises META Title, Desc, Alt, H1, H2 et même H3 sont toutes des balises auxquelles il faut penser et optimiser correctement. En effet, vous pouvez indiquer une question en H2 ou H3 et répondre à cette question simplement et clairement dans votre contenu.
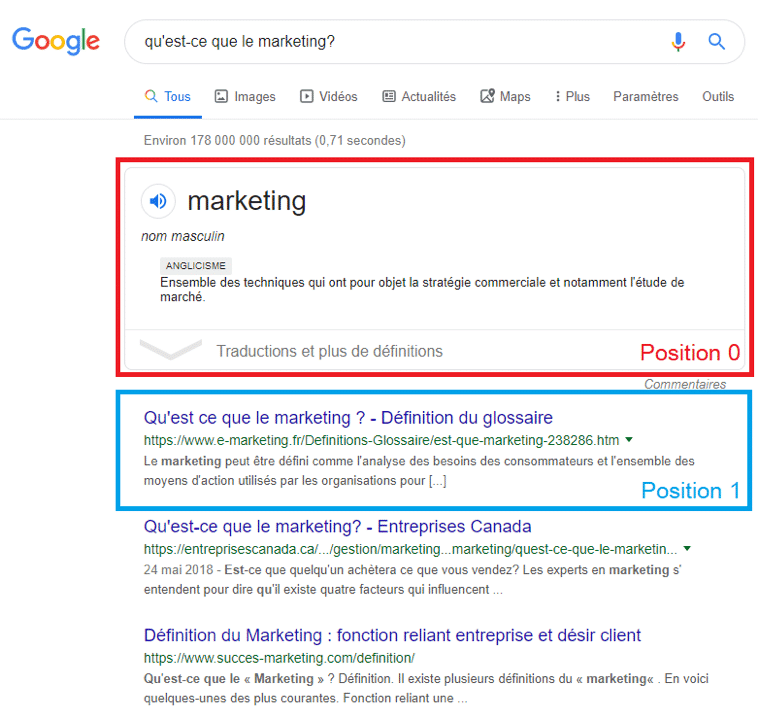
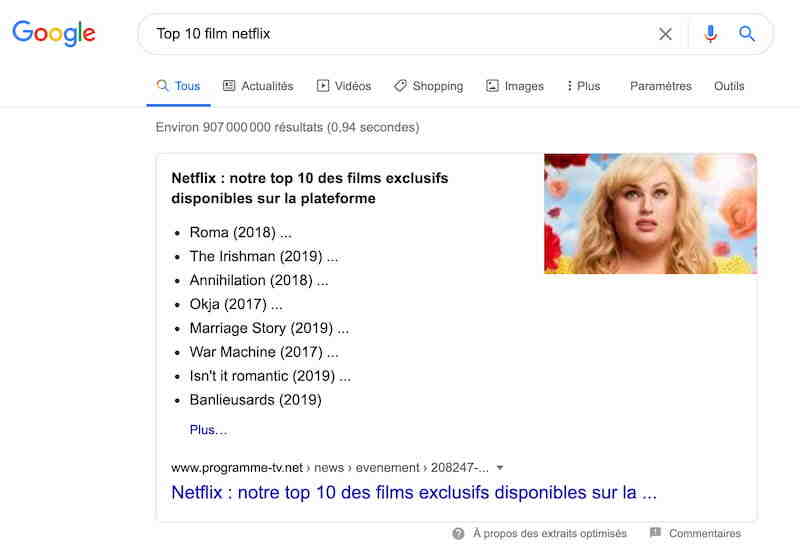
Qu’est-ce que la position 0 ?
Définition : La position Zéro est la visualisation enrichie d’un des résultats sur la première page de Google, atteignant une position au dessus des résultats naturels.
Comment obtenir la position 0 ?
Faire une recherche par mot-clé La recherche par mot-clé augmente vos chances de mot-clé – déterminez les volumes de recherche et l’intérêt pour certaines expressions par rapport à d’autres afin de maximiser vos performances. Les bons mots-clés sont susceptibles d’apparaître en position 0.
Quel est l’élément HTML correct pour insérer un saut de ligne ?

Le code HTML & lt; br & gt; crée un saut de ligne (un retour chariot) dans le texte. Ceci est utile lorsque les sauts de ligne sont importants (par exemple, lors de la rédaction d’une adresse ou d’un poème).
Quel est le code HTML correct pour créer un champ de saisie de texte ? Les éléments de texte d’utilisation sont utilisés pour créer des champs de texte sur une seule ligne.
Quand utiliser la balise p ?
Salut, la balise p> ne peut contenir que du contenu de phrase, il n’y a donc pas de blocs comme o. De plus, vous n’avez pas besoin de l’utiliser pour un mot ou deux. Il est plutôt utilisé pour séparer deux phrases ou plusieurs blocs de texte.
Quand utiliser la balise br ?
br> – L’élément de saut de ligne. L’élément HTML br> crée un saut de ligne (un retour chariot) dans le texte. Ceci est utile lorsque les sauts de ligne sont importants (par exemple, lors de la rédaction d’une adresse ou d’un poème).
Quel est le rôle de la balise strong ?
L’élément HTML strong> indique que le texte est d’une importance particulière ou d’un sérieux ou même d’une urgence. Cela se traduit généralement par un écran en gras.
Quel est le code HTML correct pour insérer une image ?
Pour mettre une image simple sur une page Web, nous utiliserons l’élément. C’est un élément vide (c’est-à-dire qu’il ne contient pas de texte de fermeture ni de balise) qui nécessite au moins un attribut pour fonctionner : src (souvent désigné par son nom complet : source).
Comment mettre une image sur un site web ?
Placez votre curseur entre les deux paragraphes. Cliquez sur l’icône « Insérer une image. Choisissez l’image à insérer dans votre ordinateur. Choisissez la taille d’image souhaitée. »
Comment mettre une image en Arrière-plan en HTML ?
Avec n’importe quel éditeur de page HTML, l’option classique est de générer un code comme :, auquel on peut même ajouter bgproperties = « fixed » qui rend l’image de fond fixe ; mais cet attribut ne fonctionne qu’avec MSIE.
Quel est le code HTML correct pour créer un lien hypertexte ?
L’élément HTML, avec son attribut href, crée un lien hypertexte vers des pages Web, des fichiers, des adresses e-mail, des emplacements sur la même page ou tout autre point vers lequel une URL pourrait pointer. Le contenu de chaque élément doit indiquer la destination du lien.
Quel est le HTML correct pour faire référence à une feuille de style externe ?
Pour spécifier des informations de style pour plusieurs éléments, les auteurs doivent utiliser l’élément STYLE. Pour une flexibilité maximale, les auteurs doivent définir des styles dans des feuilles de style externes.
Quelle balise permet de faire un lien vers une autre ressource ?
L’élément HTML ** ** définit la relation entre le document courant et une ressource externe. Cet élément peut être utilisé pour définir un lien vers une feuille de style, vers les icônes utilisées dans la barre de titre, ou comme icône d’application sur les appareils mobiles.
Quels sont les éléments HTML nécessaires pour créer une liste de définition ?

Vous pouvez créer une liste de descriptions (ou définitions) en utilisant le HTML & lt; dl & gt; & lt; / dl & gt;. Contrairement aux autres listes ci-dessus, les éléments de celle-ci ne seront pas définissables par l’élément HTML & lt; li & gt; & lt; / li & gt;.
Quelle est l’étiquette à utiliser pour ajouter une liste avec des nombres ? HTML et CSS Une liste est délimitée par des balises et si c’est une liste ordonnée ou par et si c’est une liste non ordonnée.
Comment afficher une liste en HTML ?
Vous connaissez probablement les listes à puces HTML, celles qui vous permettent d’organiser le contenu de vos sites Web. Pour créer une liste à puces, pas de science-fiction, il suffit d’ouvrir une balise et d’insérer les différentes entrées dans les balises.
Comment mettre une liste en HTML ?
Pour créer une liste en HTML, on utilise les balises HTML et pour remplir cette liste d’éléments on utilise les balises pour définir un élément de la liste.
Comment enlever les puces d’une liste HTML ?
Dans certains cas, vous devrez supprimer les puces/styles des listes ordonnées () et non ordonnées (). Supprimer les puces des listes HTML n’est pas difficile à faire. Vous pouvez le faire en utilisant les propriétés CSS de type de style de liste ou de type de liste.
Quelle balise permet de créer une liste à puce non ordonnée ?
L’élément HTML représente une liste d’éléments sans ordre particulier. Il est généralement représenté par une liste à puces.
Quel est le rôle de la balise li ?
L’élément HTML li> est utilisé pour représenter un élément dans une liste. Il doit être contenu dans un élément parent : une liste ordonnée (), une liste non ordonnée () ou un menu ().
Comment créer une liste à puces ?
Placez le curseur là où vous voulez une liste à puces ou numérotée. Dans l’onglet Accueil, cliquez sur la flèche en regard de Puces ou Numérotation. Choisissez un style et commencez à écrire.