Comment adapter son site à tous les ecrans ?

Comment faire Il suffit d’ajouter une largeur relative (= qui varie en fonction de la taille de la fenêtre et de l’écran du visiteur). La plus courante consiste à utiliser la balise body. A vous de vous adapter si vous utilisez #body div ou autre. Avec ce code, la page occupera 100% de la fenêtre, quelle que soit sa taille.
Où poser des questions aux médias ? Les règles d’enquête des médias indiquent clairement quand la propriété SEC doit être appliquée. Pour les paramétrer, deux possibilités s’offrent à vous : Vous pouvez écrire la règle mot à mot dans votre fichier. css (résolution inférieure ou égale à 1024 pixels> utilisez les propriétés CSS suivantes)
Comment faire un site en Responsive ?
Pour y remédier, vous pouvez styliser les images avec des propriétés de largeur différente. Vous pouvez également définir une taille maximale, ce qui signifie qu’une image ne dépassera jamais la largeur maximale que vous avez définie, mais sera réduite à des écrans plus petits.
Comment rendre un site responsive avec bootstrap ?
Table des matières
- Partie 1 – Identifier les avantages de Bootstrap. …
- Partie 2 – Créez une mise en page réactive. …
- Partie 3 – Utilisez les composants d’interface d’amorçage pour afficher le contenu. …
- Partie 4 – Ajoutez de l’interactivité à votre site.
Comment faire du responsive HTML ?
Le dernier point connu pour obtenir un beau site responsive design est de remplacer la largeur de vos divs, qui sont souvent disposées en pixels : la largeur : commande auto ; (ce qui change automatiquement la largeur du div en petite largeur d’écran du téléphone mobile).
Comment redimensionner une page HTML ?
Tout ce que vous avez à faire est de déclarer une taille de police : 150% dans votre style de corps ou html. Cela devrait aboutir à une échelle proportionnelle de toutes les autres longueurs. Cependant, vous ne pouvez pas modifier les images de cette manière, à moins qu’elles ne soient également stylisées.
Comment redimensionner l’image en HTML ?
Pour convertir une image en HTML, vous devez utiliser les attributs width et height : la largeur correspond à la largeur de l’image. hauteur est la hauteur de l’image.
Comment réduire la taille d’une page HTML ?
Tout ce que vous avez à faire est de fournir deux feuilles de style (CSS) différentes, une pour l’ordinateur portable, une pour la paume. par exemple pour une largeur de 600px. Nous concevons des fluides adaptés aux très petites tailles.
Comment adapter son site pour mobile ?
2 façons de changer votre site de manière responsable
- La première méthode consiste à créer un sous-domaine dédié au mobile. …
- La deuxième méthode consiste à utiliser des requêtes multimédias et CSS3 pour personnaliser votre site Web et le rendre entièrement réactif.
Pourquoi adapter son site au format mobile ?
Avec un site adapté aux mobiles, vous attirez de nouveaux visiteurs qui peuvent ensuite se transformer en clients. Ils peuvent même vous contacter rapidement avec « Click to Call » en appuyant simplement sur un bouton ! Le site Web mobile vous rapproche encore plus de vos clients.
Qu’est-ce qu’une approche Mobile First ?

La première approche mobile de la conception de sites web place le mobile et l’utilisateur mobile au cœur de la stratégie de création du site et de son contenu. … Pour preuve, le récent référencement de Google privilégie les sites optimisés pour les mobiles.
Comment coder avec mobile first ? Le principe de Mobile First (expression que l’on doit à Luke Wroblewski) est de penser le modèle et son code en partant du plus petit écran vers le plus grand.
Comment faire du mobile first ?
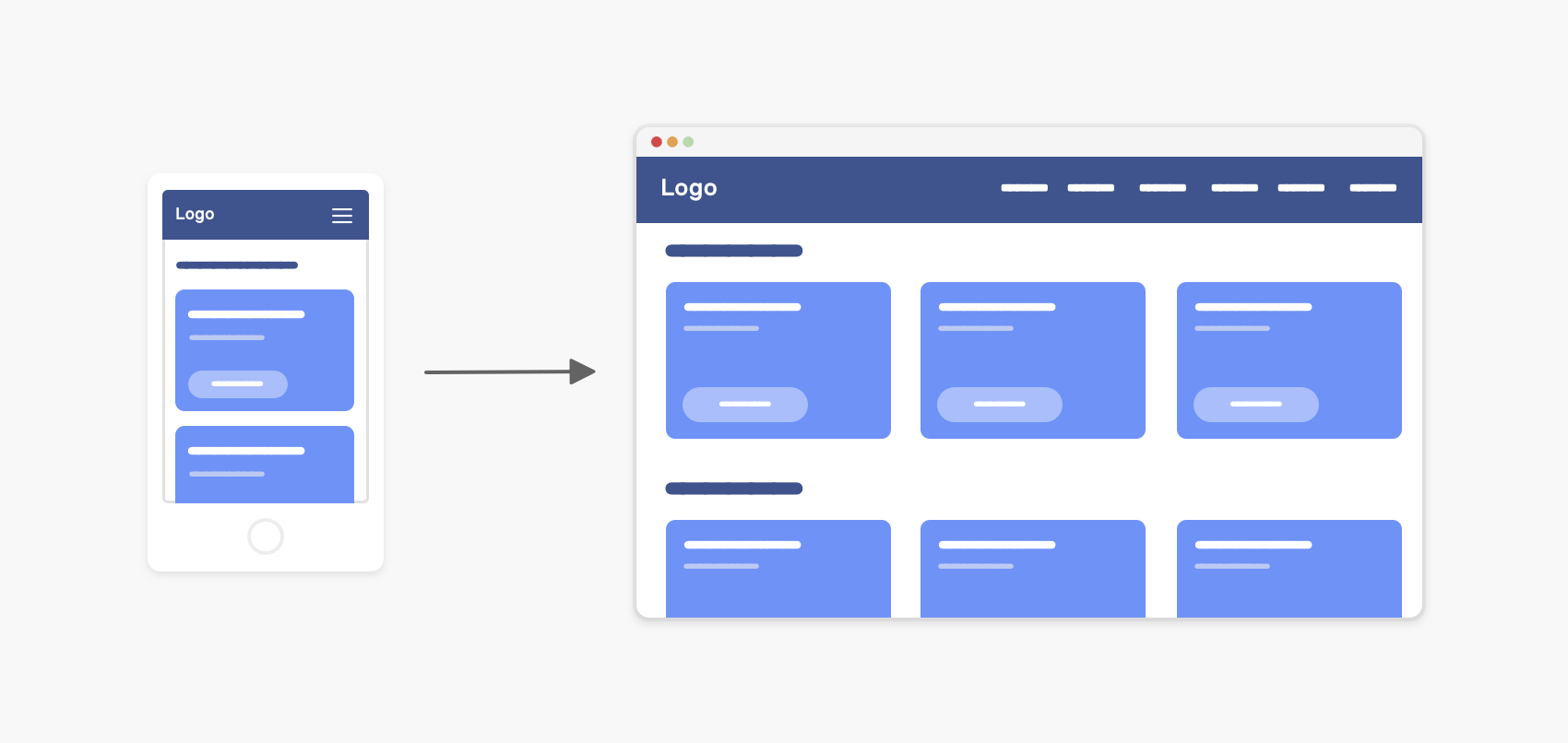
La conception mobile d’abord, comme son nom l’indique, donne la priorité à la version mobile d’un site Web. Ainsi, la création du site démarre à partir de l’écran du mobile. De cette façon, vous assurez la meilleure expérience utilisateur possible sur tout type d’appareil (smartphone, tablette, PC).
Comment développer en mobile first ?
Le premier design mobile a un processus unique : on passe du schéma classique (dégradation progressive du desktop au mobile) à l’amélioration progressive entre le mobile et le desktop. Le contenu et les écrans sont créés pour un site mobile qui s’enrichit ensuite pour la version desktop.
Pourquoi le mobile first ?
Lorsqu’un site est d’abord conçu comme un site mobile, il apparaît directement sur l’écran de l’appareil de l’utilisateur mobile, mais aussi sur d’autres écrans, quelle que soit leur taille. Cela évite au visiteur du site de rendre l’action « pincer pour zoomer » fastidieuse lors de la navigation.
Pourquoi faire du mobile first ?
Avec mobile-first, vous créez la base, qui aidera à renforcer les autres conceptions de tablettes et de bureau. Cette couche de base doit toujours être centrée sur le contenu afin que les utilisateurs obtiennent immédiatement les informations dont ils ont besoin.
Pourquoi développer en mobile first ?
En pensant d’abord mobile, vous limitez les éléments graphiques du site et réduisez les informations redondantes. Votre site est simple, rapide et efficace. Votre contenu est très riche, mais plus concis. La navigation est la meilleure et, par conséquent, l’expérience utilisateur est améliorée.
Comment développer en mobile first ?
Le premier design mobile a un processus unique : on passe du schéma classique (dégradation progressive du desktop au mobile) à l’amélioration progressive entre le mobile et le desktop. Le contenu et les écrans sont créés pour un site mobile qui s’enrichit ensuite pour la version desktop.
Comment améliorer le Web ?

Voici quelques idées pour rendre votre site plus visible :
- Publiez régulièrement du contenu sur votre site Web.
- Marquez votre site Web en suivant les règles établies par Google. H1, Titre, méta description, …
- Avoir un site prêt pour le mobile (site de conception adaptative et pages Web au format amp).
Pourquoi le mobile first ?

Lorsqu’un site est d’abord conçu comme un site mobile, il apparaît directement sur l’écran de l’appareil de l’utilisateur mobile, mais aussi sur d’autres écrans, quelle que soit leur taille. Cela évite au visiteur du site de rendre l’action « pincer pour zoomer » fastidieuse lors de la navigation.
Comment faire une centaine de sites mobiles ? Un site web mobile est au départ un site web minimaliste pour une typographie simple et une taille adaptée aux écrans mobiles. Misez sur des bordures larges et des lignes épurées. Limitez au maximum le nombre de pages. Ajoutez un moteur de recherche efficace au site.