Comment optimiser SEO WordPress ?

7 conseils de base pour améliorer le référencement de votre site WordPress
- Contrôlez l’apparence de votre site…
- Choisissez votre sujet avec soin. …
- Choisissez soigneusement l’adresse de votre site Web. …
- Créer une carte de localisation…
- Contrôlez l’échelle de vos images. …
- Sécurisez votre site grâce au protocole SSL…
- Utilisez le plugin Yoast SEO.
Qu’est-ce que le référencement WordPress ? En termes simples, il s’agit d’un ensemble d’activités telles que l’édition d’images, les méta descriptions, les liens, la présence sur les réseaux sociaux, le placement de mots clés, etc., à afficher sur la première page de Google.
Quelle syntaxe permet d’optimiser son SEO WordPress ?
Améliorer le titre et la description du méta Ils sont situés en tête du code HTML sur la page (entre et) Le titre du méta et les symboles descriptifs sont les éléments les plus importants pour améliorer l’éditeur de référencement pour WordPress et pour tout site Web en général.
Quelle est la structure des permaliens généralement la plus adaptée pour le référencement naturel ?
Dans WordPress, la meilleure forme de permalien dépend de ce qui est publié. Cependant, de manière générale, il est recommandé d’utiliser la structure « % postname% » et « section et adresse » qui vous permettent de hiérarchiser vos informations. Ils promeuvent votre référencement au profit des internautes.
Pourquoi faire du maillage interne ?

Pour le référencement, le maillage interne joue un rôle important puisqu’il permet d’un côté de transférer la popularité de la page d’accueil vers les pages profondes et de l’autre côté vers tout le lien interne « juice link ». C’est donc un moyen d’augmenter le Page rank des pages stratégiques.
Pourquoi un intérieur en maille ? Grâce à de bons liens internes, vous pouvez améliorer l’accès à ces articles, tant pour les moteurs de recherche que pour les visiteurs. Il traduit la popularité de toutes vos pages : si le site reçoit des liens, c’est sans aucun doute important.
Qu’est-ce que l’ancre d’un lien ?
Les liens sont simplement des URL de page en page. Les ancres sont les mots que nous utilisons pour nous connecter. Souvent, on retrouve ce terme dans le cadre de campagnes en réseau, mais la notion d’ancrage existe aussi lorsqu’on parle de liens internes.
Qu’est-ce qu’un lien nofollow ?
Le lien nofollow indiquera aux moteurs de recherche de ne pas suivre le lien. Dofollow permet d’activer la machine pour suivre ce lien. Le lien dofollow, par définition « à suivre », est donc un lien pertinent vers les informations publiées. Il s’agit de l’attribut de connexion défini par défaut.
Quel texte visible Vaut-il mieux mettre dans une ancre lien ?
Donc, si vous voulez mettre un lien qui pointe vers le même contenu, mais que vous voulez éviter d’utiliser le même mot-clé, le mot sémantique est votre meilleure option.
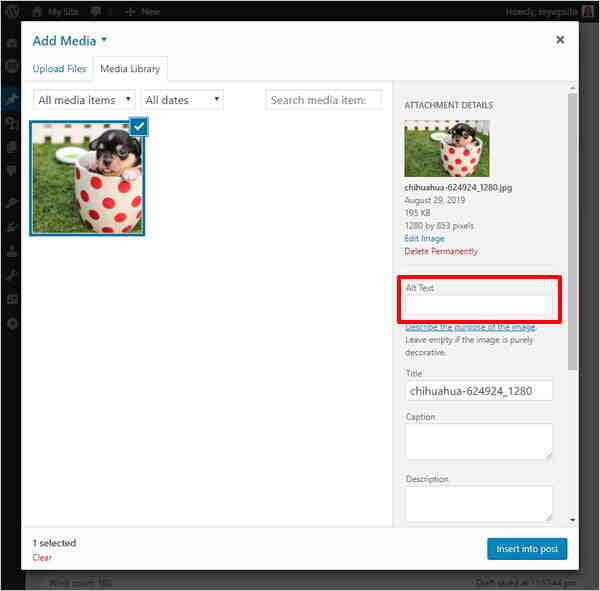
Comment remplir attribut alt ?

L’opération est très simple, tout ce que vous avez à faire est de dessiner une ligne de code très simple qui montre le symbole ALT. Vous n’avez pas besoin d’être un expert en langage HTML : la plupart des CMS (1) comme WordPress le permettent, le menu s’ouvre lorsqu’une image est téléchargée, complétant simplement la fonction ALT.
Comment placer une image de personnage ? Comment écrire le symbole « alt » approprié ? L’attribut « alt » doit correspondre à l’image : donc, quelques mots, pour définir l’image lors de la mise en contexte. Enfin, il est recommandé d’utiliser environ 3 à 5 mots. Cela n’a aucun sens d’écrire un long chapitre de descriptions.
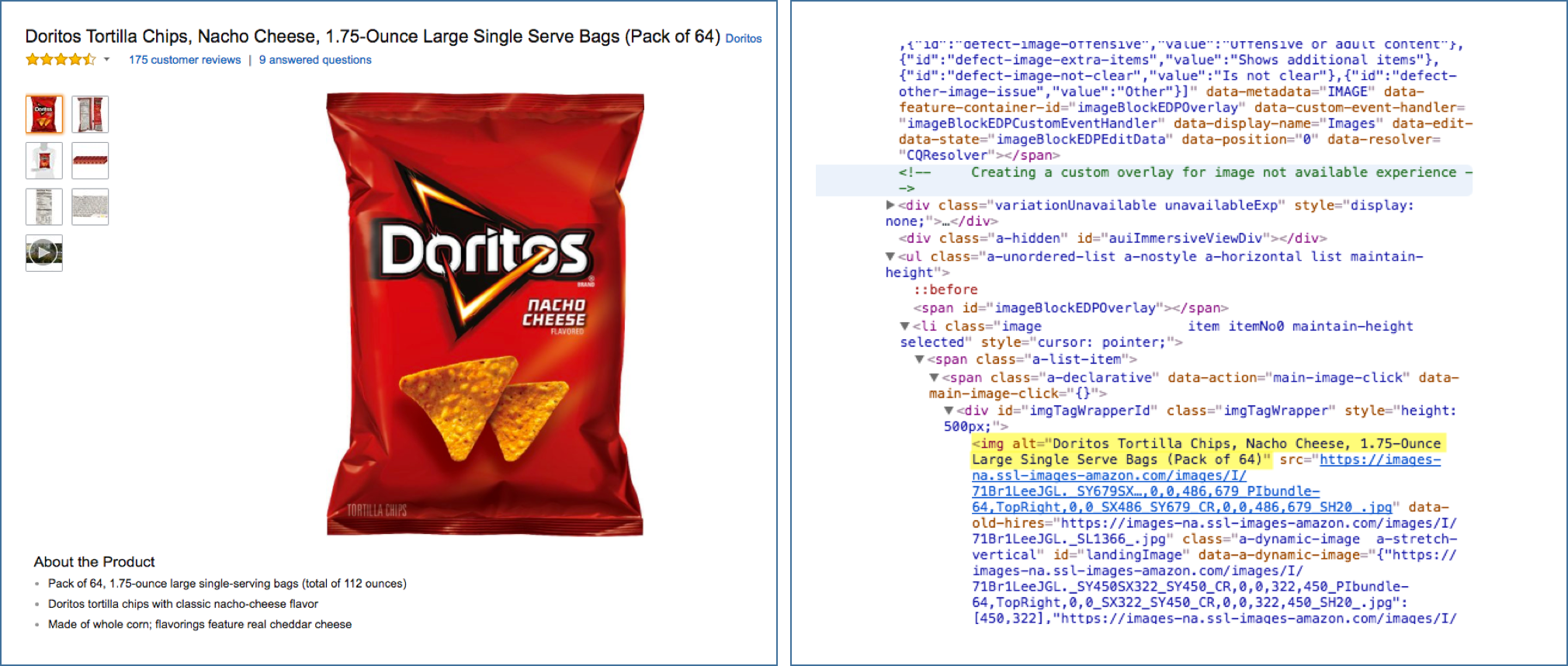
Comment voir les balises alt ?
Le symbole ALT, également appelé « attribut ALT », est le texte de remplacement dans l’image ou l’image d’une page Web. C’est l’un des endroits possibles pour compléter le codage HTML et permet de fournir une description de l’image ou de l’image si celle-ci n’apparaît pas à l’écran.
Comment renseigner les balises ALT ?
Définissez le symbole ALT dans une image en décrivant vos images en anglais simple et les mots-clés que vous souhaitez voir apparaître dans les moteurs de recherche. Alors sérieusement : choisissez entre 5 à 6 mots clés qui expliqueront ce que représente votre image.
Quel est le but de l’élément ALT ?
Le symbole ALT, ou plus précisément la caractéristique ALT, est un élément HTML utilisé pour fournir des informations spécifiques à une image. Un peu comme une légende, le symbole ALT est utilisé pour décrire l’image verbalement. D’ailleurs, le nom « ALT » vient d’un autre texte.
Quel est la balise à utiliser pour fournir une citation dans l’attribut alt d’une image ?
Attribut Alt Text : définition et utilisation dans le référencement Il s’agit d’un élément HTML qui n’apparaît que si l’image jointe n’apparaît pas dans votre navigateur. Elle doit donc être différente de la légende, qui est présentée sous la photo avec le rôle de description.
Pourquoi l’attribut alt Est-il obligatoire pour les images ?
L’attribut alt alt doit être présent sur toutes les images, bien qu’il puisse être laissé vide (images décoratives uniquement). Il est utilisé pour fournir les mêmes informations d’image (généralement du texte) contenues dans le code de la page.
Quel est la balise à utiliser pour fournir une citation dans l’attribut alt d’une image ?

Attribut Alt Text : définition et utilisation dans le référencement Il s’agit d’un élément HTML qui n’apparaît que si l’image jointe n’apparaît pas dans votre navigateur. Elle doit donc être différente de la légende, qui est présentée sous la photo avec le rôle de description.
Pourquoi l’attribut alt est-il requis pour les images ? L’attribut alt alt doit être présent sur toutes les images, bien qu’il puisse être laissé vide (images décoratives uniquement). Il est utilisé pour fournir les mêmes informations d’image (généralement du texte) contenues dans le code de la page.
Qu’est-ce que la balise alt ?
Le symbole ALT, également appelé « attribut ALT », est le texte de remplacement dans l’image ou l’image d’une page Web. C’est l’un des endroits possibles pour compléter le codage HTML et permet de fournir une description de l’image ou de l’image si celle-ci n’apparaît pas à l’écran.
Quel est le but de l’élément Alt ?
Le symbole ALT, ou plus précisément la caractéristique ALT, est un élément HTML utilisé pour fournir des informations spécifiques à une image. Un peu comme une légende, le symbole ALT est utilisé pour décrire l’image verbalement. D’ailleurs, le nom « ALT » vient d’un autre texte.